Sayfamıza çerçeve desteği katmak için kullanılan etikettir. Etiketin
kullanımına geçmeden önce yabancı olan okuyucular için çerçeve kavramını
açıklamak istiyorum. Çerçeve desteği içeren bir sayfa oluşturmak için en
az üç tane normal HTML dosyasına ihtiyacımız vardır. Bu üç dosyadan
biri hangi HTML dosyalarının çerçeveleri oluşturacağını belirler. Diğer
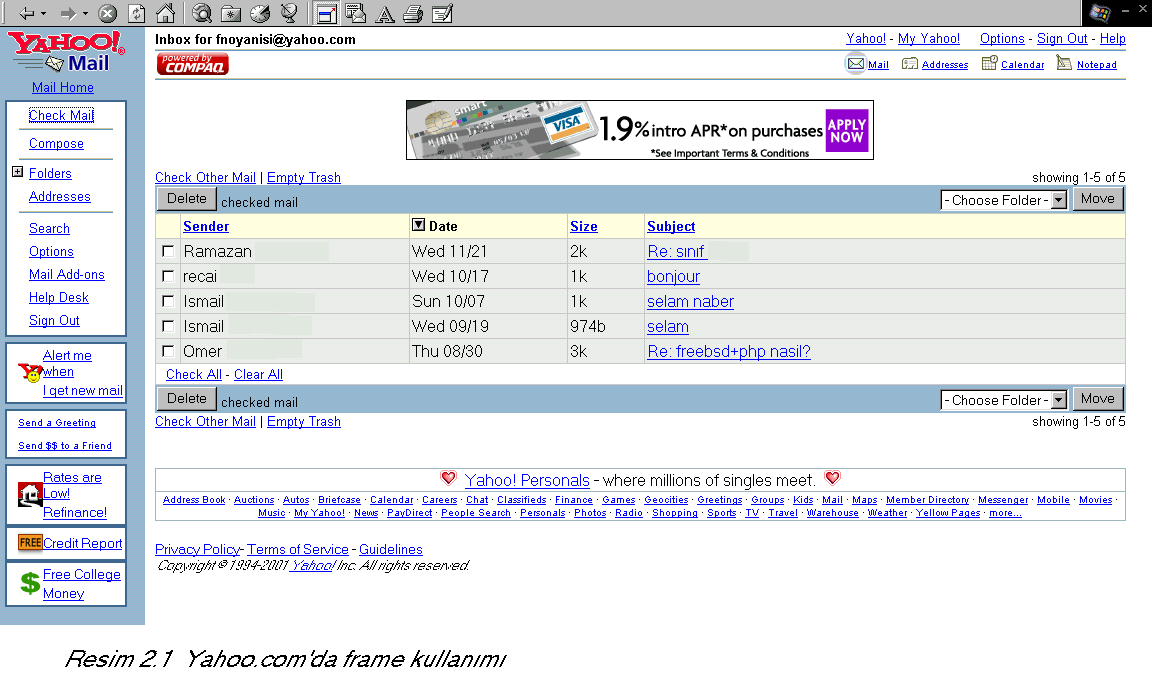
ikisi de çerçeveleri oluşturur. Çerçeve kullanımına en güzel örnek yahoo
ve hotmail gibi eposta sunucularının kullanıcı arayüzüdür.
Yukarıda yahoo.com'un eposta servisinin arayüzü görülmektedir. Sol
tarafta görünen mavi kısım ve sağdaki gelen maillerin listesinin olduğu
kısım ayrı HTML dosyalarıdır. Bu iki HTML dosyasını bir HTML dosyası gibi
göstermek için frame'ler kullanılır.
Frameset etiketinin kullanımını anlattıktan sonra birkaç
örnekle daha iyi anlayacağınızı sanıyorum.
Tablo 1.1. Frameset yardımcı kodları
| Girilecek Kod | Görevi |
| cols = "değer" | Bir çerçevenin ekrandaki genişliğini verir. |
| rows = "değer" | Bir çerçevenin ekrandaki yüksekliğini verir. |
| frameborder = "değer" | Çerçeveler arasında çizgi olup olmayacağı belirlenir |
<frameset cols=”125,*” frameborder=”0”>
<frame name=”menu” target=”ana” src=”menu.html” scrolling=”auto”>
<frame name=”ana” src=”ana.html” scrolling=”auto”>
<noframes>
<body>
<h1>Oppps...Web istemcinizin frame desteği yok!!!!</h1>
</body>
</noframes>
</frameset>
Yukarıdaki HTML kodlarını index.html adlı bir HTML
dosyası içine yazıp dosyayı çalıştırmamız halinde hata ile karşılaşırız.
İstemci HTML kodumuzda verilen bilgi doğrultusunda bulunduğumuz dizinde
ana.html ve menu.html dosyalarını
da arayacaktır. Bu dosyaları yazıp dizine kaydetmemiz halinde istemci
penceresinin sol tarafından itibaren 125 piksellik alan <frame>
etiketi ile belirtilen menu.html dosyasına
ayrılacaktır. Frameset etiketi ile birlikte kullanılan
frameborder = "0" kodu kullandığımız
çerçeveler arasında çerçeve çizgisi oluşması engellenecektir.
<frame> etiketi da frameset etiketi içerisinde yardımcı etiket olarak
kullanılır. Kullanacağımız çerçeve sayfalarını ve özelliklerini belirlemek
için kullanırız.
name = "ad" kodu ile kullandığımız çerçeveye bir isim
veririz. Bu isim sayesinde target = "hedef" yardımcı
kodu ile belirtilen sayfada bir bağa tıklandığı zaman açılacak yeni
sayfanın yeri belirlenir.
scrolling = "auto" kodu kaydırma çubuğu için
kullanılır.
<noframes> etiketi, eğer ziyaretçinin istemcisinin frame desteği yoksa
ziyaretçiye görüntülenecek sayfayı belirlemede kullanılır. Daha çok eski
ve Linux altında kullanılan metin tabanlı istemcilerde frame desteği yoktur.
Son olarak da frame etiketi ile birlikte kullanılan
src = "dosya adı" koduna gelmek istiyorum.
Tahmin ettiğiniz gibi frame için kullanılacak sayfayı belirlemede
kullanılır.
<frameset rows=”125,*” frameborder=”0”>
<frame name=”menu” target=”ana” src=”menu.html” scrolling=”auto”>
<frame name=”ana” src=”ana.html” scrolling=”auto”>
<noframes>
<body>
<h1>Oppps...Web istemcinizin frame desteği yok</h1>
</body>
</noframes>
</frameset>
Yukarıdaki kod kümesi de ilkinden farklı olarak sayfaları yahoo.com'daki
gibi değil de biri yukarıda diğeri de onun aşağısında olacak şekilde
konumlandırılır. Sayfanın ilk 125 pikseli ilk dosyaya geri kalanlar da
diğer dosyaya ayrılır.
 Yukarıda yahoo.com'un eposta servisinin arayüzü görülmektedir. Sol tarafta görünen mavi kısım ve sağdaki gelen maillerin listesinin olduğu kısım ayrı HTML dosyalarıdır. Bu iki HTML dosyasını bir HTML dosyası gibi göstermek için frame'ler kullanılır.Frameset etiketinin kullanımını anlattıktan sonra birkaç örnekle daha iyi anlayacağınızı sanıyorum.Tablo 1.1. Frameset yardımcı kodları
Yukarıda yahoo.com'un eposta servisinin arayüzü görülmektedir. Sol tarafta görünen mavi kısım ve sağdaki gelen maillerin listesinin olduğu kısım ayrı HTML dosyalarıdır. Bu iki HTML dosyasını bir HTML dosyası gibi göstermek için frame'ler kullanılır.Frameset etiketinin kullanımını anlattıktan sonra birkaç örnekle daha iyi anlayacağınızı sanıyorum.Tablo 1.1. Frameset yardımcı kodları